Here are some basic tips to improve typography in design I've learned over the last 10 years. Helpful for all areas and types of design.
One of my biggest struggles starting out in Product Design was the ability to make consistent color palettes. Creating typography and color palettes that worked within product constraints without sacrificing recognizability on countless screens. I needed a reliable way to experiment with composition without ditching pre-existing styles and screens. Using different shades of grays, sacrificing accessibility, and not knowing when or how to use colors without a strict system in place was frustrating and limiting.
After a long time of experiencing this frustration, once I started learning to code a few years ago things clicked for me. I could use opacity! With opacity, I could blend layers of elements together and still maintain a harmonious color palette, build more accessible products, experiment with layout more, and take another problem off my plate to think through.

Using in Product Design Practice
Using different shades of grays with determined hex codes can lead to poor contrasts between elements and leave interfaces inconsistent, inaccessible for some users, and even just plain ugly sometimes. Instead, I found using a pure white and a pure black (or with a tiny amount of hue if you’d like!) as a starting point and taking advantage of opacity to be a much better tactic. This makes it much easier to develop color palettes, design systems, product iterations, and work better (and quicker!) towards product goals.
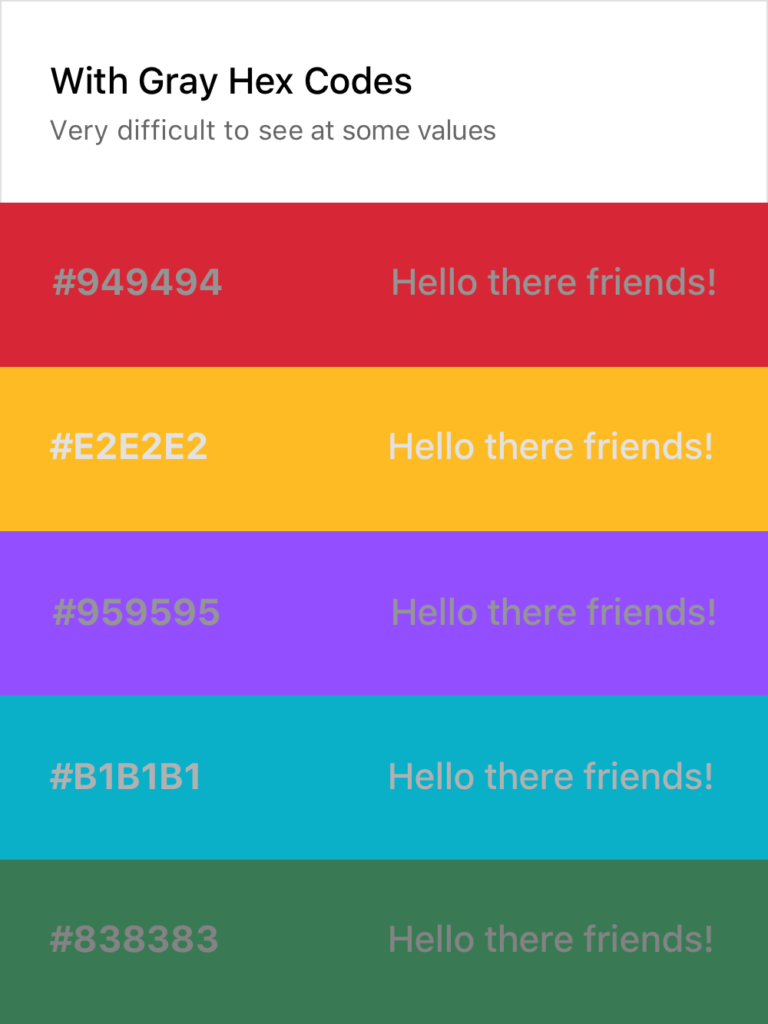
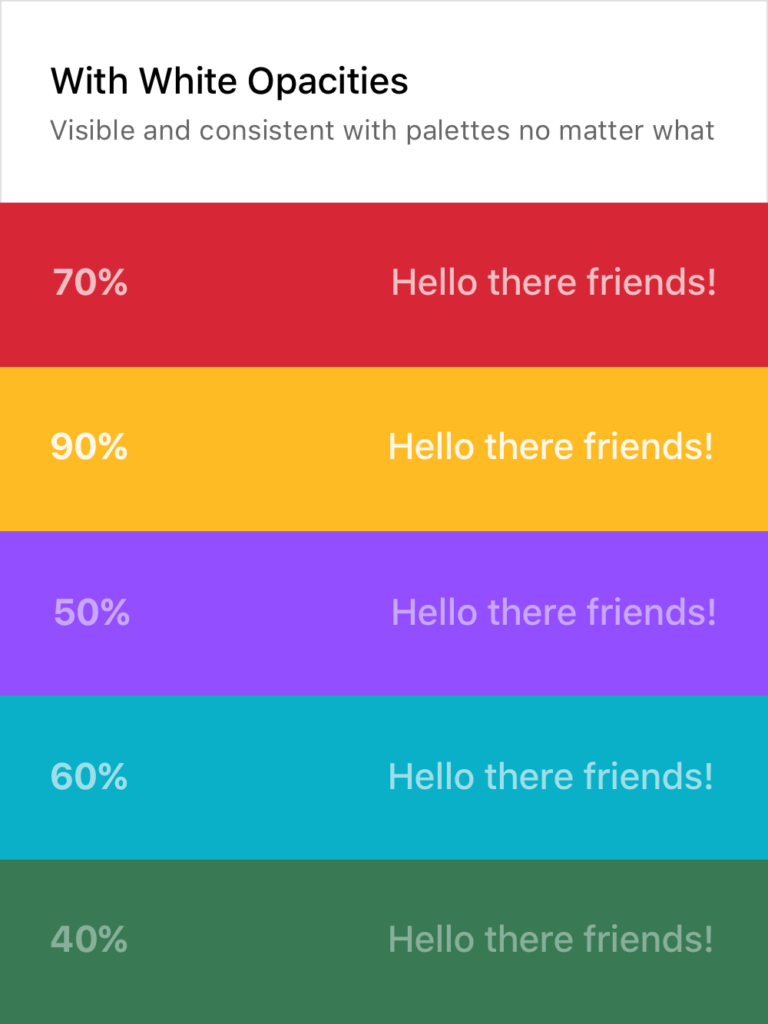
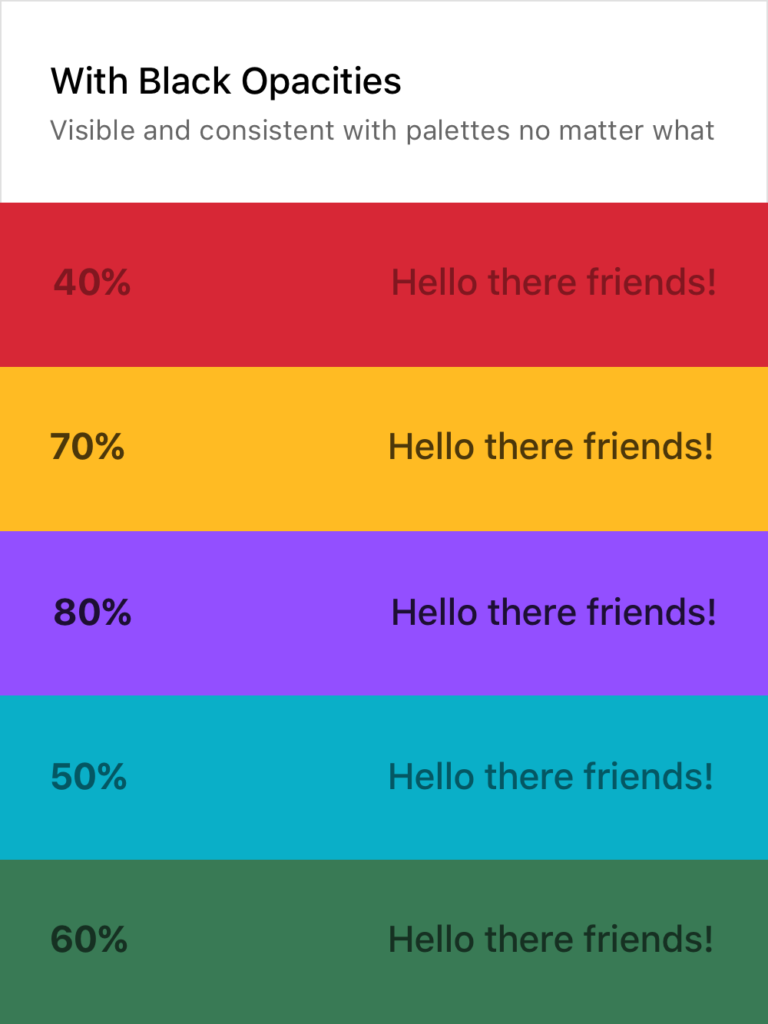
Not making sense yet? No worries! Here’s a visual:
As you can see, the usual approach on the left makes it quite difficult to consistently create text that is legible without using a pure white or black on top of the color or having a very specific and well-maintained system in place. Both of these solutions are tedious and hard to implement across teams and passing off to developers.
Setting Typography Rules for Color in Product Design
The white and black opacity approaches on the right are consistently legible and don’t require verbose rules and guides to follow. Although the ones above are random, I usually stick to 20%, 40%, 60%, 80%, and 100%, giving each their specific use case. This dwindles the amount of rules to remember down quite a bit and still provides enough flexibility to build a system around them while promoting experimentation in screen layouts and UX decisions.
Of course, there are still limitations here. Some of the examples above could do with a higher or lower opacity to make them 100% AAA compliant. For example, you wouldn’t want to put 20% white text on top of a yellow color or a 80% black text on top of a dark purple. It’s important to keep those in mind as well, but this post is more to provide a basis for building a better system, not so much a cheat sheet and an answer to everything.
If you want a real-life example, my personal website (https://www.cortes.us) is built entirely with different opacities of white and black for text mixed with colors throughout.
What About Passing to Developers?
Okay so now you may be asking yourself how you can communicate this system with a developer and how it would work in code. It’s actually quite simple! Luckily for you, both mobile (yes, native too) and web technologies support an RGBA function as a way to specify color values. How does this work? Here’s a little key and example:
rgba(230,18,75,0.5);
// the first 3 numbers are your R, G, and B values (0 - 256).
// the last digit is the alpha, or opacity in our case
// pass in a decimal number equal to the opacity you want
// EXAMPLES
// For a black at 5% opacity
color: rgba(0,0,0,0.05);
// For a white at 80% opacity
color: rgba(256,256,256,0.8);And voilà! You can create a key very simply for developers like you normally would with a style sheet of some sort, just exchange hex codes for RGBA function values for your neutral colors. I’d also recommend creating a guide around when and where to use certain opacities (40% black with uppercase text at .875rem for secondary titles for example).
Let’s admit it. Creating color palettes in Product Design is a tough feat to do well, and there doesn’t seem to be much of a process besides trial and error usually for figuring out what will work best in context.
While this is true, there is an approach you can take that will put you on the right path with opacities, similarly to my post last week on Text Colors in Product Design. Let me explain!
Primary Brand Color
If you work at a company, chances are that your primary brand color is settled upon at this moment. The basis of this process relies on your brand primary color as that will be what users will most likely see throughout the application. Using your brand color as a starting point will keep this process and color palette harmonious and consistent. For simplicity’s sake, I’m going to start with this purple as the primary brand color in my example.

Brand Black
Now, using my primary brand color, I’m going to create a black that is on brand with my primary color. I recommend not using a pure black color in the product you are working on (unless you’re brand color is pure black, then that works ¯\_(ツ)_/¯) as it can feel stark and inconsistent with other colors you are using.
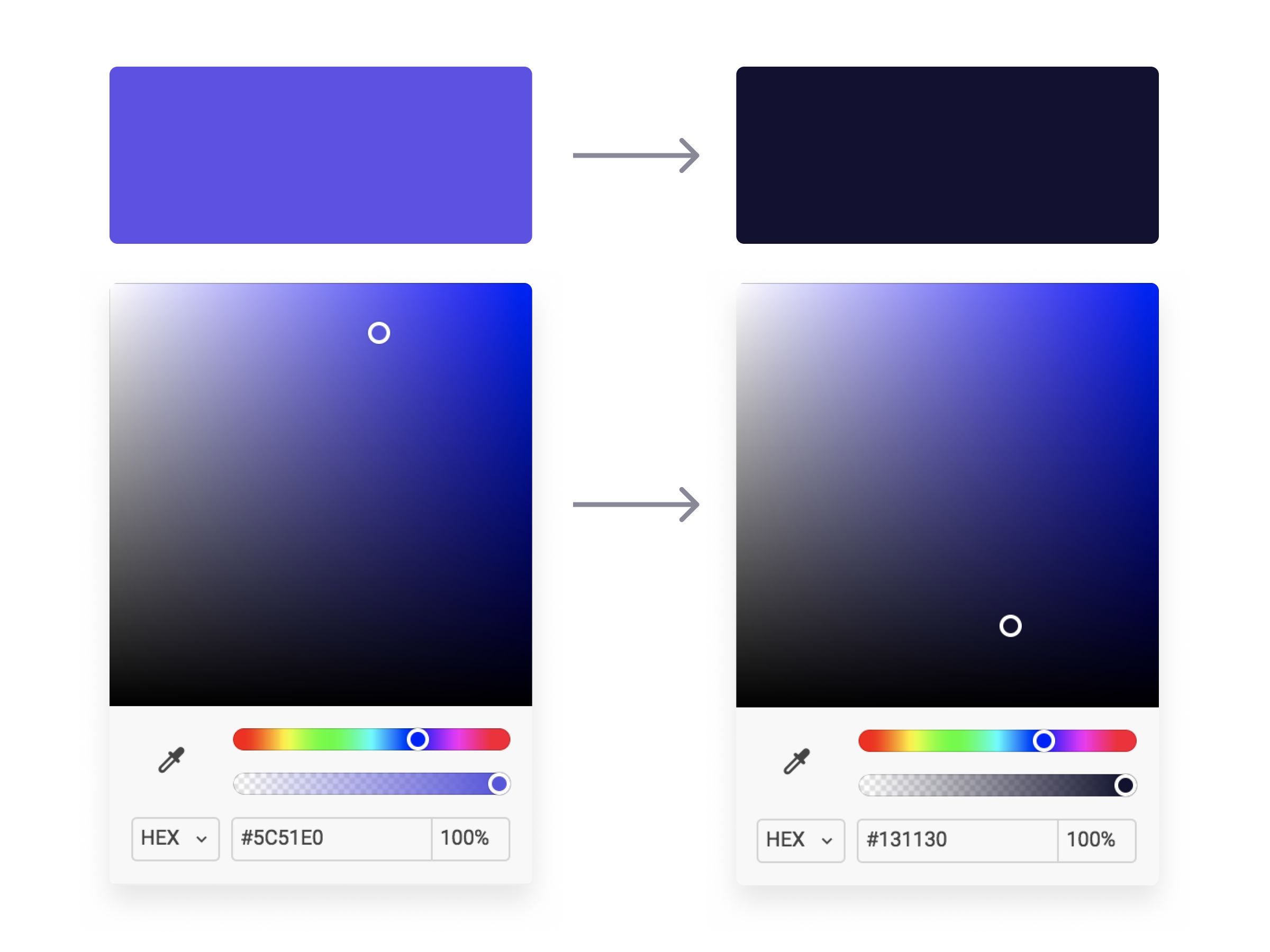
It’s simple to do this, just start with your brand color (our purple in this case) and bring your slider straight down (or even down and a little to the right for saturation) until you reach a comfortable “black” that contains hue from your primary brand color without getting to the bottom. See below!

Now we have a “black” that is dark enough to use how we would normally use a black (text, background, etc.) but it won’t feel stark or contrasted when paired with our primary brand color. The cool hue provides familiarity to our “black” and serves as a basis for building out the rest of our color palette. Speaking of, let’s move on to opacities!
Opacity Galore
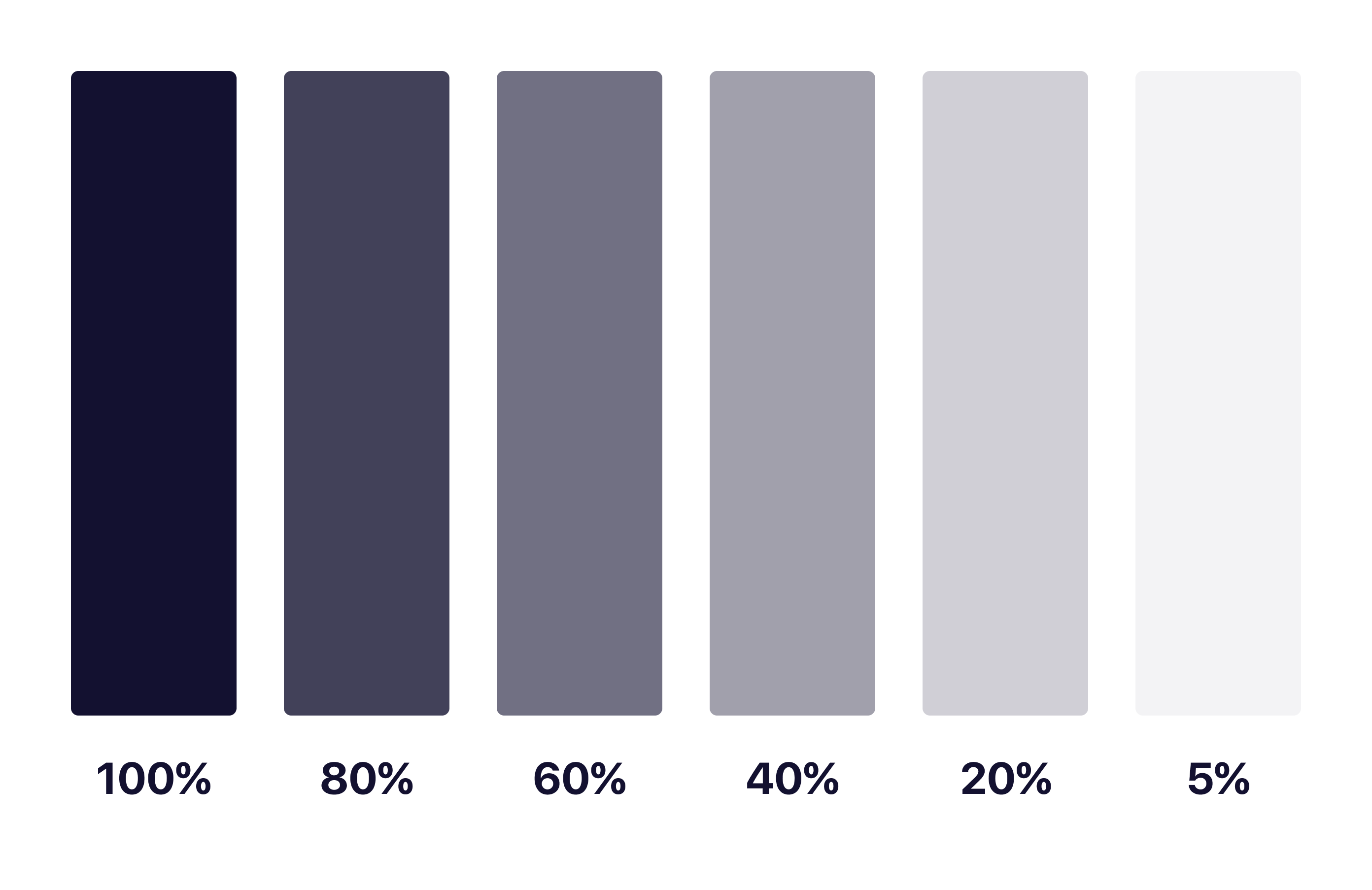
With our Brand Black created, we can now easily generate a color system to be used on elements and backgrounds throughout our product using opacities. I took our Brand Black and made 5 other copies, lowering the opacities by 20% until the last one where I go to 5% for light backgrounds keeping the background as a solid #FFFFFF white. Then, I do the same with a dark background using a pure #FFFFFF as the basis and lower the opacities the same way I did for the Brand Black. See below!


As you can see, each of these colors have the same base hue and keeps them looking and feeling consistent as a palette throughout your application. No more having to guess what colors and hues will match with endless trial and error testing!
With matching hues, these neutral tones will serve as a basis for colors of different neutral elements. I tend to make a key for what each one of these will represent, and using them together makes for interesting combinations of elements that you can use to your advantage in different scenarios.
In Product Design Practice
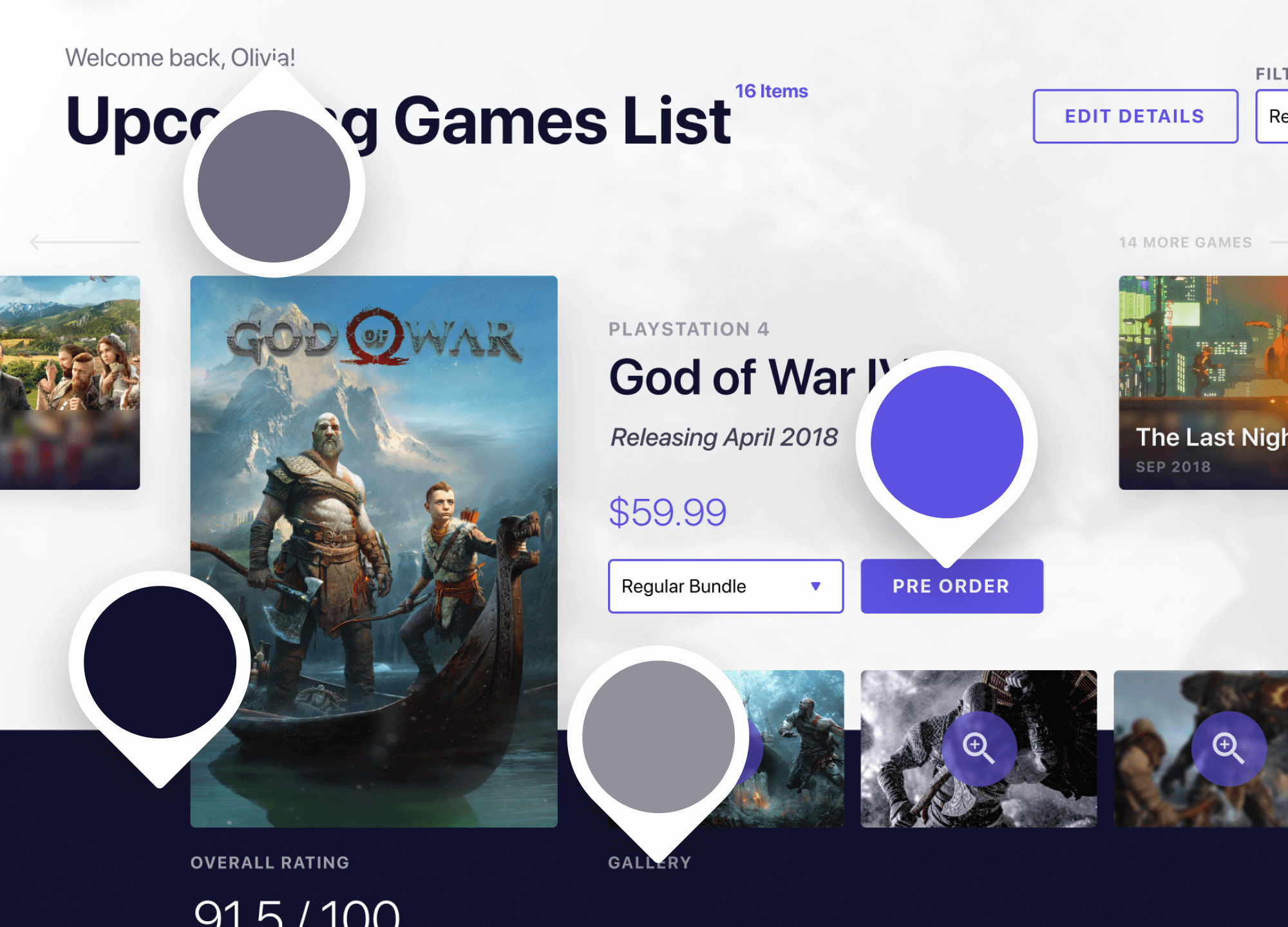
Here’s a quick concept example I made using the brand color and opacities I mentioned above:

As you can see, each of the colors have a mixed hue of our primary brand purple color while keeping the overall feel and accessibility consistent for users. None of the colors feel stark or out of place and we have the ability to use our brand color as actions with neutral elements not feeling out of place or distracting.
What About Passing to Developers?
Okay so now you may be asking yourself how you can communicate this system with a developer and how it would work in code. It’s actually quite simple! Luckily for you, both mobile (yes, native too) and web technologies support an RGBA function as a way to specify color values. How does this work? Here’s a little key and example:
rgba(230,18,75,0.5);
// the first 3 numbers are your R, G, and B values (0 - 256).
// the last digit is the alpha, or opacity in our case
// pass in a decimal number equal to the opacity you want
// EXAMPLES
// For a black at 5% opacity
color: rgba(0,0,0,0.05);
// For a white at 80% opacity
color: rgba(256,256,256,0.8);And voilà! You can create a key very simply for developers like you normally would with a style sheet of some sort, just exchange hex codes for RGBA function values for your neutral colors. I’d also recommend creating a guide around when and where to use certain opacities as a guide for your design team and development team to keep this usage consistent for user patterns.
Hope you found this useful and insightful!
© 2012 - 2024