After hiring our 3rd designer at Northstar, I’ve been shifting a lot of my growth to learning about being a leader and mentor for my team. It’s a huge challenge for me personally, who has been mainly an IC designer in every role I’ve had in some capacity.
Now that things are starting to shift and my day-to-day is more around decision making and process iterations, people look to me for answers and guidance each day. I don’t know about you, but it’s scary to have that pressure every day you show up to work.
I know it comes with the territory and I asked for this in a way, but some days get harder to work through.“If I just put in a few more hours, our goals will be achieved more quickly.”
“My team is counting on me, this has to be done tonight.”
“Eh, I can skip lunch for this call. I’ll eat after!”
“I can’t sleep in, what if an emergency happens even though it’s 7:00am on a Thursday?”
But after one-too-many weeks of this, I’d be setting myself and my team up for a worse situation.
When I don’t take care of myself mentally or physically, I slowly expend my energy exponentially. I’m not as alert in meetings, I’m distracted by stress, I’m overly irritable, I’m not myself.
I want to be the best version of myself for those around me. That way, I’ll be better able to do what I do best. I listen better, I’m able to focus easier, I’m more open to receiving feedback, and I give better feedback myself.
What You Can Do
You need to put yourself first. Not in a malicious way, but in a way that sets healthy boundaries between work and life. Boundaries that put your health and comfort first, in a way that lets you do your best work. It’s one thing to be self-disciplined and motivated, but another to drive your life into the ground for it.
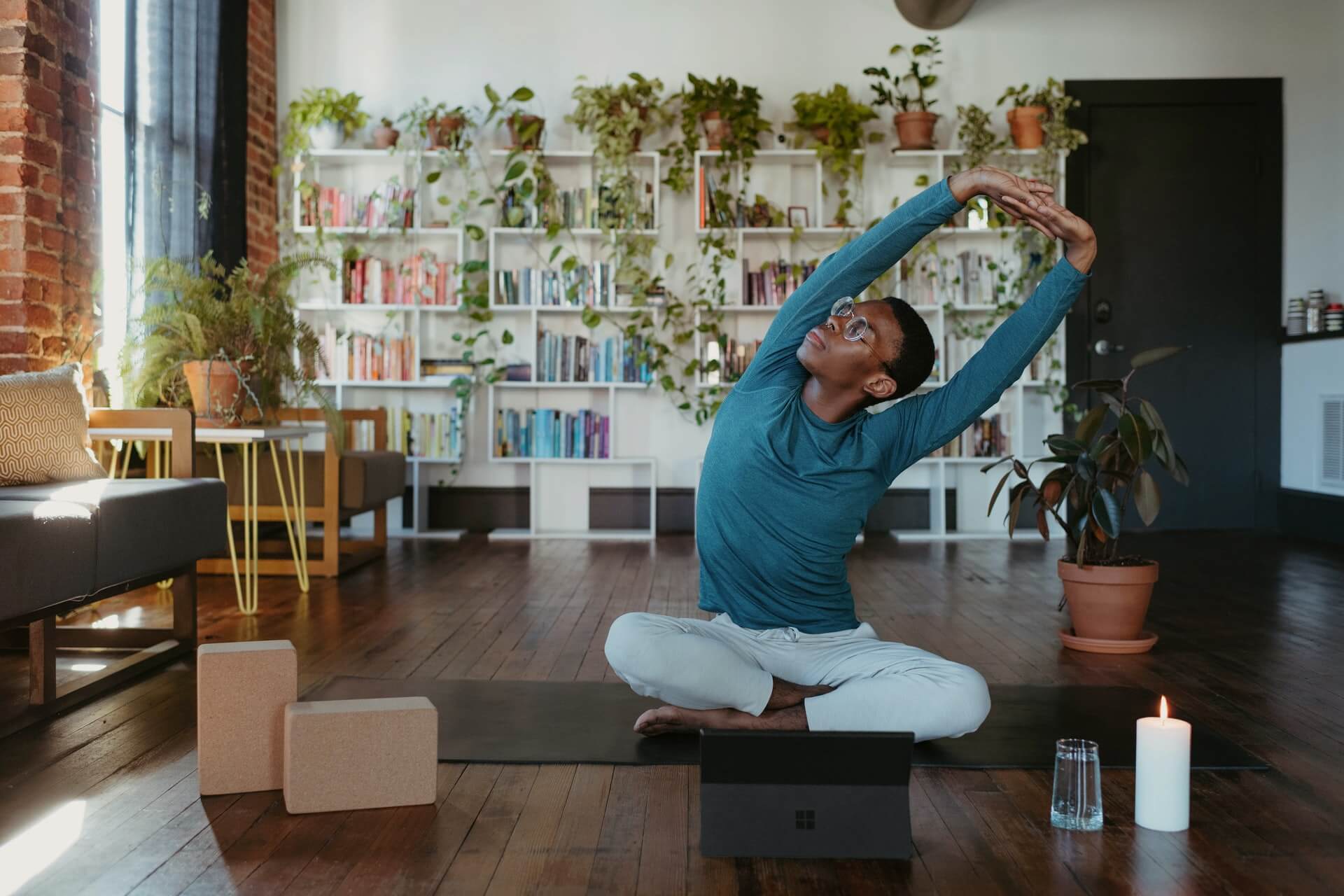
Remember to spend time with yourself and with your family/friends. Do things that bring you joy and pursue your hobbies. Remember to exercise, eat right, and take care of your body. Go to therapy and work on yourself. Maybe try meditation or yoga before work. Remember to do nothing sometimes too, just exist and listen to the world around you.
Put yourself before anything, the people around you will be happy you did.