Blog
Sharing and writing about my thoughts and tutorials on design, development, business, music, and personal life.
Design, code, and the pursuit of being better at each was all I lived and breathed in college. It’s all I ever thought about, to the point of me daydreaming in class about what …
Working remotely is all the rage nowadays. Companies can hire more diverse sets of people, save money on salaries, and find the best people fit for the job. After all, 43%of the workforce has spent …
Starting a new endeavor is typically difficult. You’re excited to get started and have all kinds of ideas in mind as to how you can be successful in this, seemingly all in different directions. …
Sharing an idea is like passing around an ice cube in a room of people. When you first have the idea it’s a good size and it’s sturdy. It has potential and a lot of …
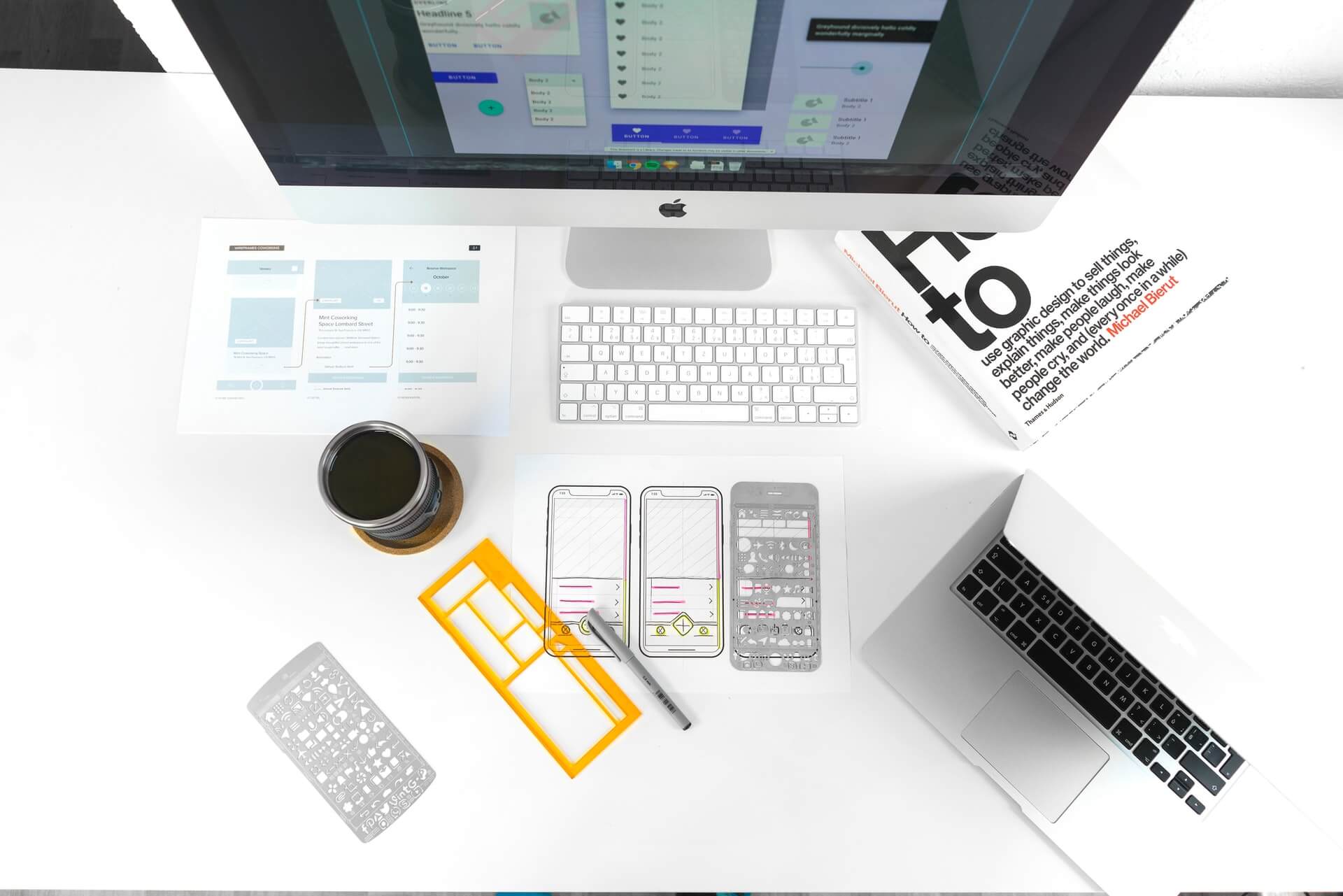
Over the 5+ years I have been working in the tech world on websites and products, I’ve come to learn that the combination of many small details come together to make the final work …
Ihave been struggling quite a bit lately coming to terms with the various interests and pursuits I have in life. Feels like a strange statement to say if I’m being honest—how can being passionate …
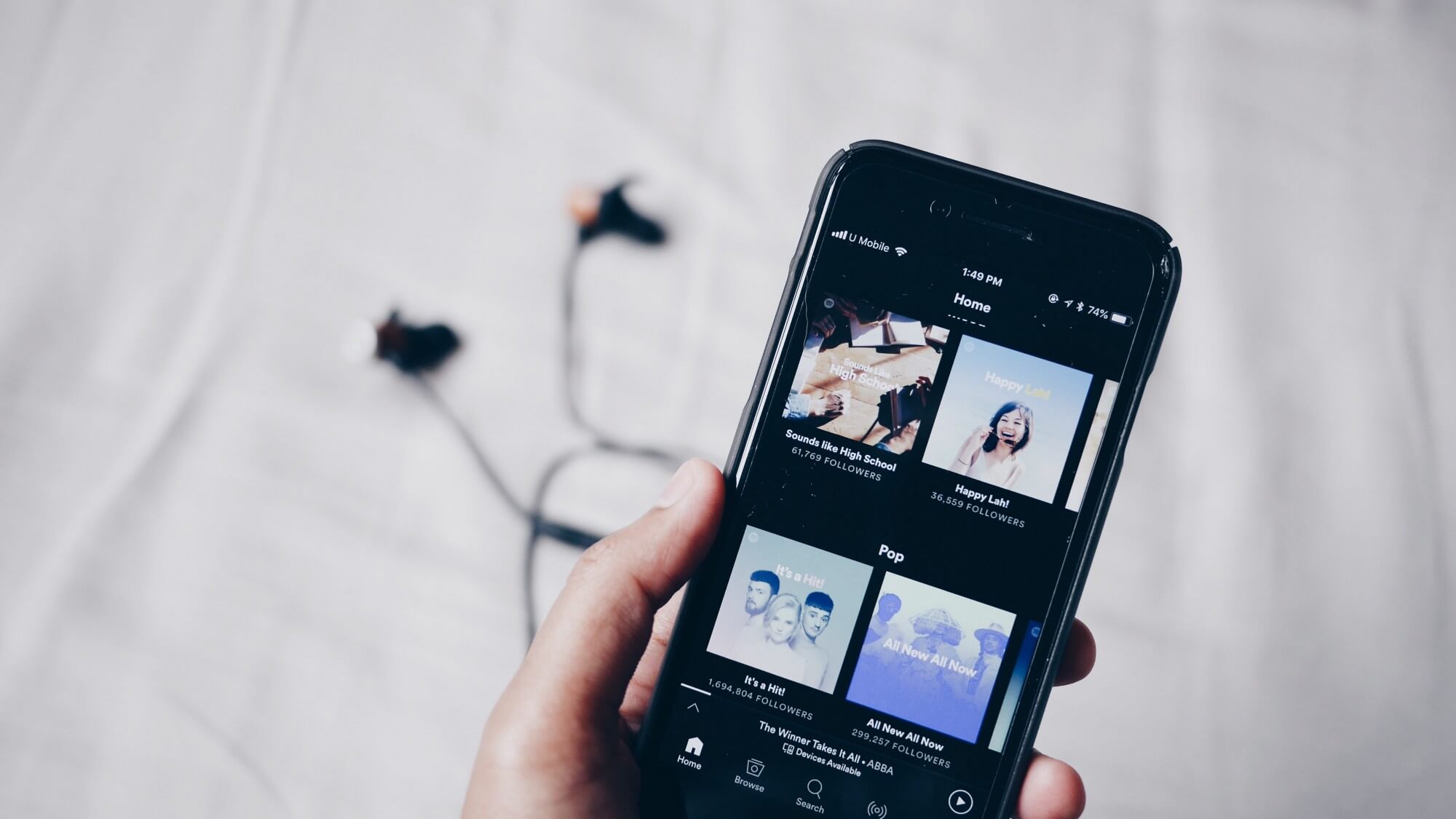
As a music lover and artist myself, I’m always looking for new music to keep me inspired and motivated whether I’m working, at the gym, or just relaxing. I switched over to Spotify from …
Apple’s iPad is advertised as a stand alone device that can replace a laptop, but for many this definitely isn’t the case yet. For example, as a Product Designer, I can’t open Sketch or …
If you’re someone who is lucky enough to work in the creative field, you probably know how difficult it is to work in the same vein of creative work outside of your full-time job. …
Since joining MetaLab a few months ago, I’ve had to transition back into daily stand-ups after not having them since I worked at Satchel last year. While stand-ups are incredibly useful in a work setting, it …
© 2012 - 2024